Illustration without using a pen tablet ?
Illustrations in Krita using the mouse is pretty much every beginners dilemma, as most don’t have access to pen tablets. To overcome this problem, we will now learn how to ink and color our sketches using just the mouse.
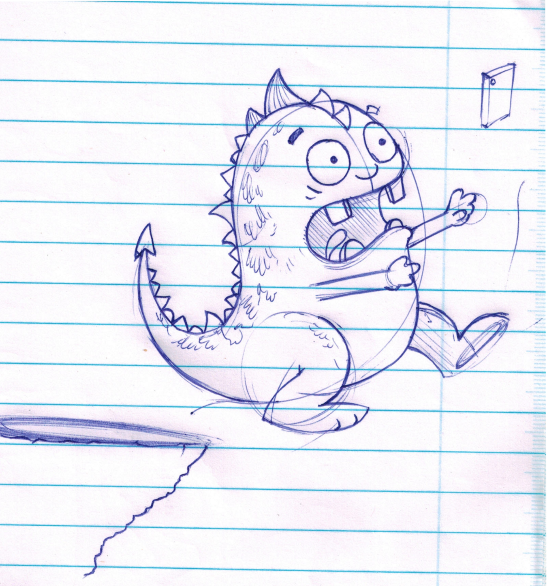
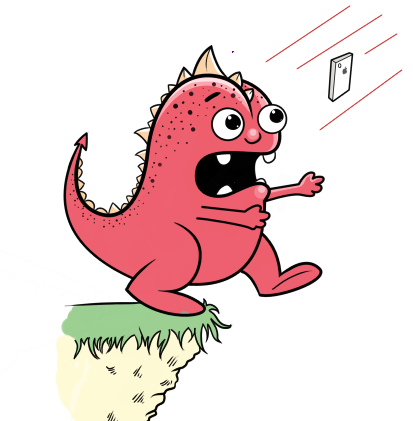
Note : You can use your own scanned drawing or follow along the with sketch I have already created.
Requirements :
Time : 3 hours including sketching time.
Art : Scanned illustration to be inked.
Skill level: Beginner.
Line weight is key to creating illustrations having a depth to them. Therefore, when using a mouse we will have to manually create this effect of a tapering stroke.We will learn this first before working on our scanned drawing.
- Open a New file in Krita .
- Select the ‘Brush‘ tool (choose the inking brushes).
- Set the Brush size to 12 px.
- Set the color to black.
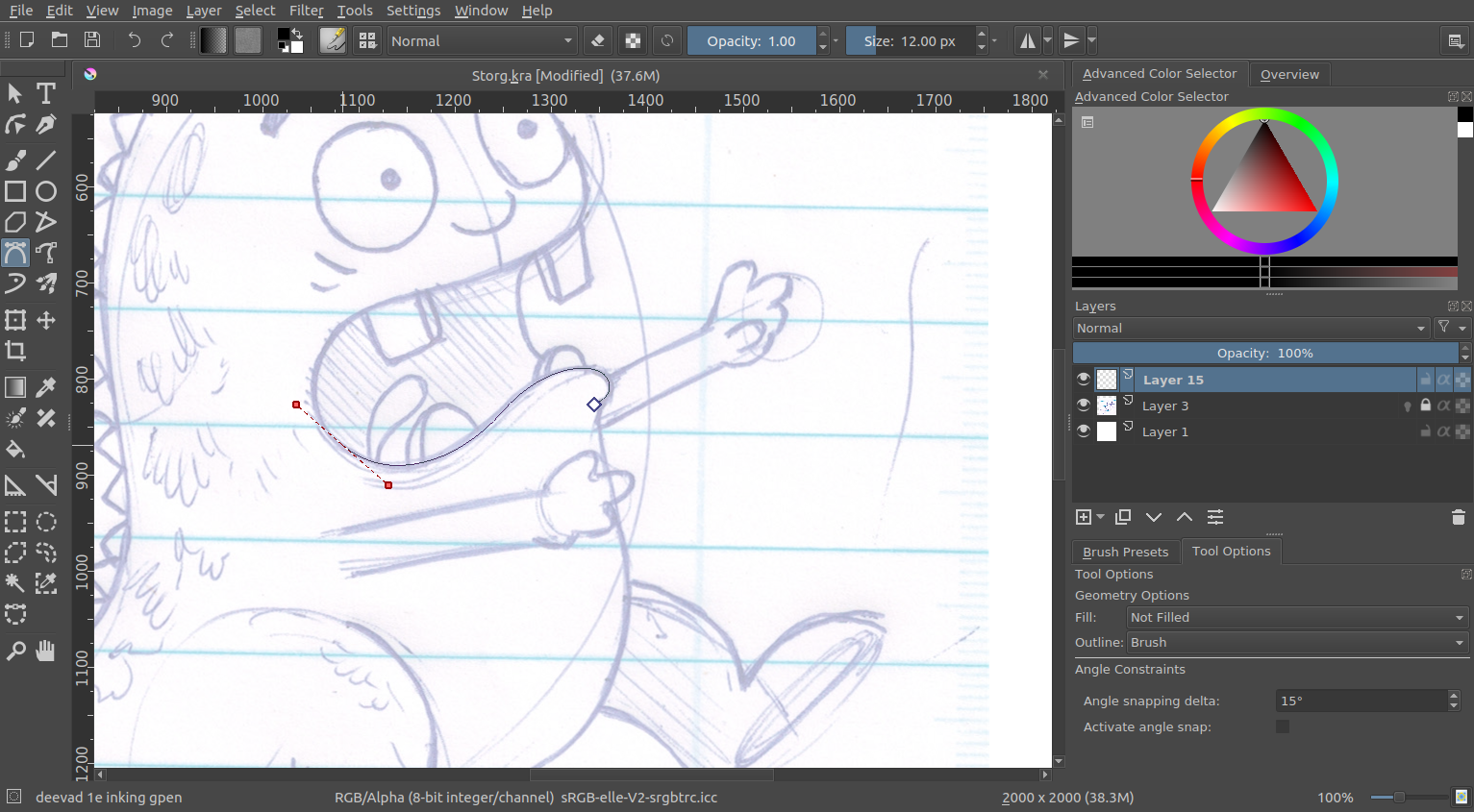
- Select the ‘Bezier‘ Curve tool form the toolbar.
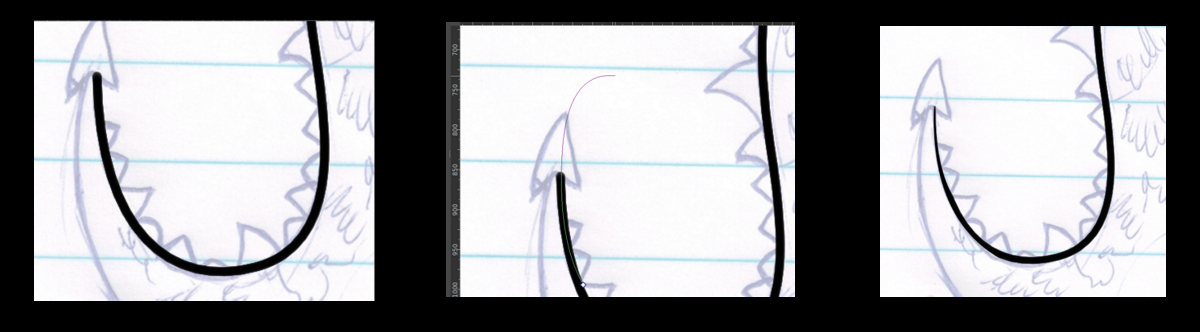
- With the tool selected draw a simple line and hit ‘Enter’.
Note : This will create a stroke using settings defined for brush tool previously(12px, black).
- Now select the ‘Bezier‘ Curve Selection Tool.
- Select the ends of the stroke and delete the portions the stroke in the way shown in the video below.
The curve will look like image below :
This is the exact way we will be creating lines over our scanned sketch.
- Now open a new document in Krita.
- Import the scanned sketch.
- Set its opacity to 33%.
- Create a new layer above the sketch layer and name it ‘Ink‘.
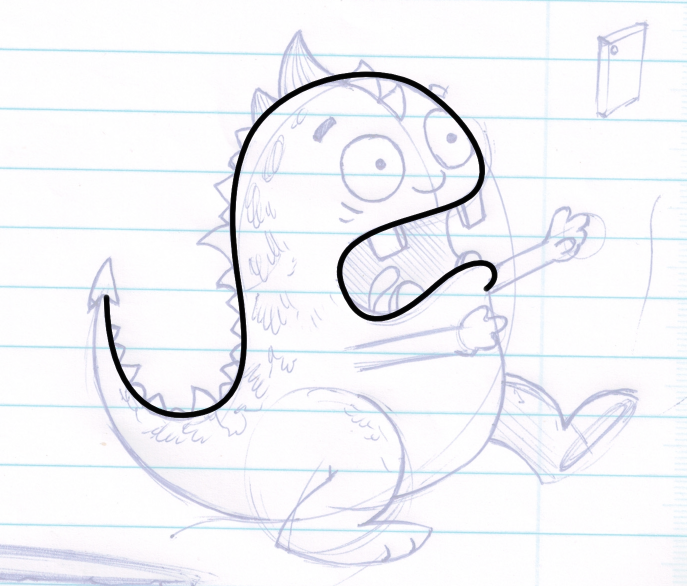
- Now follow the curves along the lines of the sketch and hit ‘Enter‘.
- The line stroke will be created as per the width of the brush you have set. So don’t forget to check your brush too color and size before using the Bezier Curve.
- Now taper the ends of the stroke by selecting the ends with Bezier curve selection too.
- Delete them just like previously discussed.
- Continue the same way for the rest of the illustration.
Note : There may areas where you can allow the lines to overlap, you can delete unwanted portions later.
No other actions are necessary right now, just follow along the process until you complete the illustration.
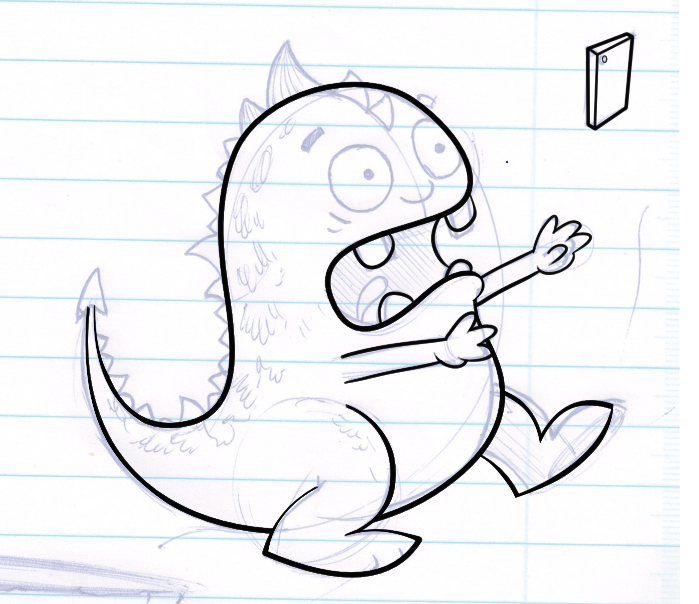
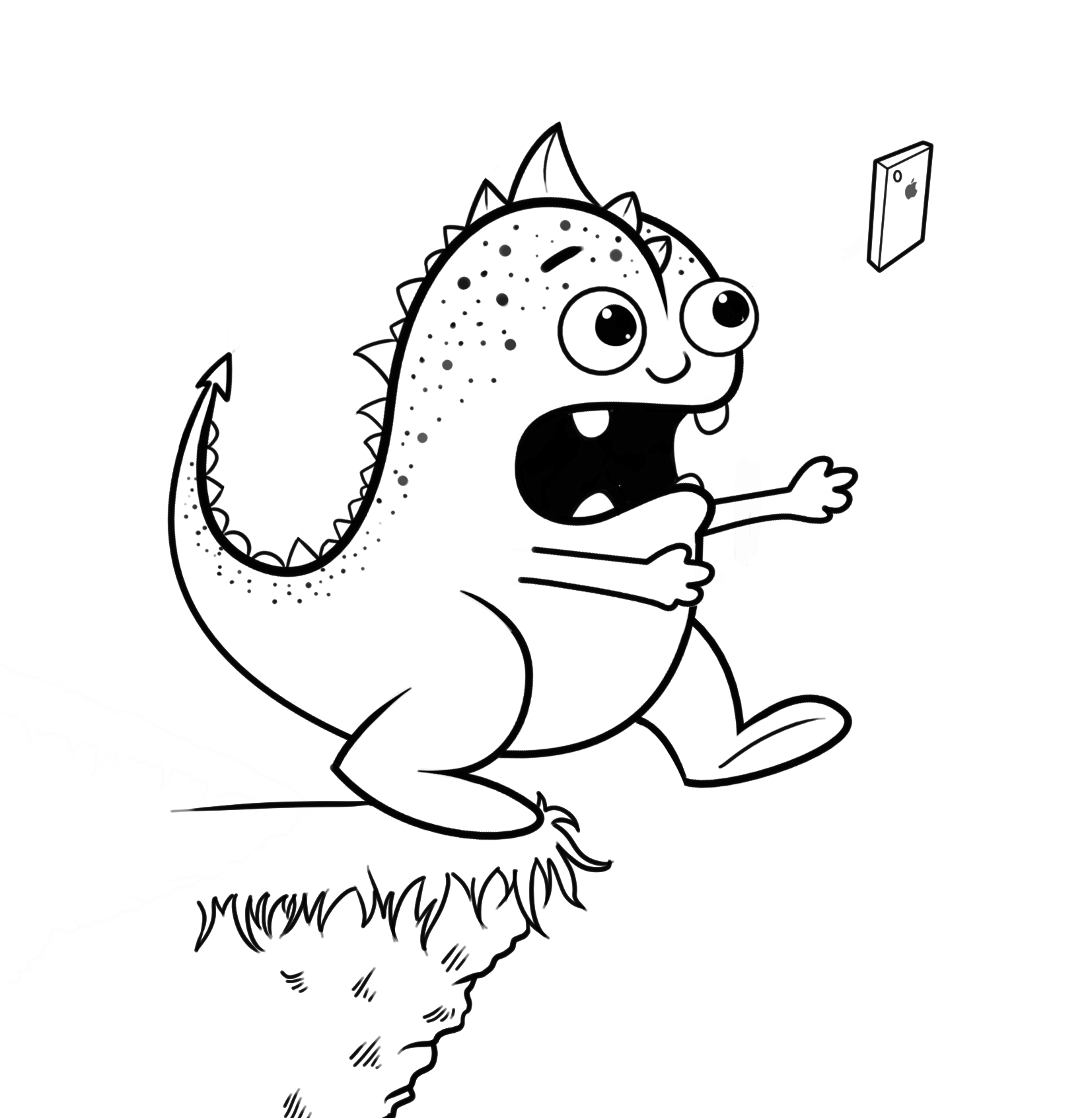
Once you have completed the base outline, you can move in on completing the spikes on the back and the eyes.
- I reduced the brush size here from 12px to 8px, this helps create more variation.
Having lines of uniform width all over will make the illustration look flat.
I used the circle tool to create the eyes, and the Bezier curve again to create the spikes.
The spike lines are quite short, to save time you can try and manually create them the using mouse freehand.
Coloring
Compared to the whole line art, this segment will be much easier and shorter. So let’s begin.
- Lock the illustration layer by clicking on the lock icon in the layers panel.
Note : Its frustrating when you inadvertently go about coloring the drawing before you realize you’re painting on the same layer. So to avoid it its best to lock this layer down.
- Under the inked layer create a new one and call it ‘Base color’.
- Then select the brush tool and with the mouse just fill in the colors.
The light in this composition will enter from the top right corner.
So we will add highlights to the character based on that.
- Create a layer and name it ‘Highlights’.
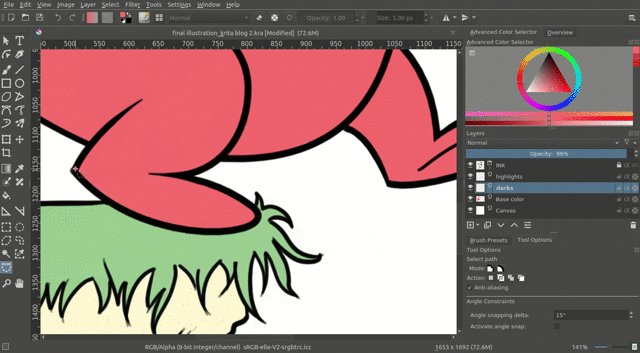
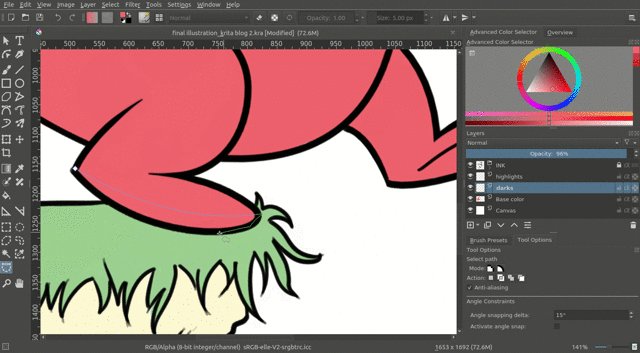
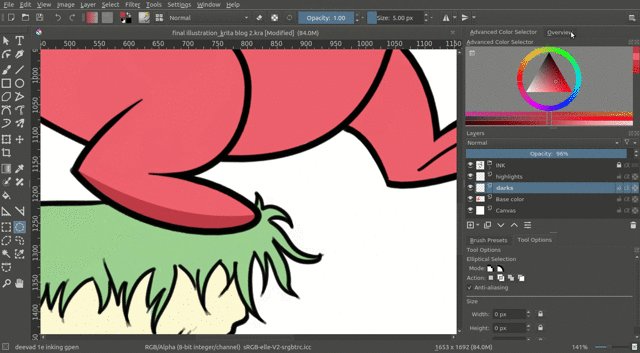
- Then create a layer called ‘Dark’ above the base color layer.
Note : The shadows of the composition will be created on this layer.
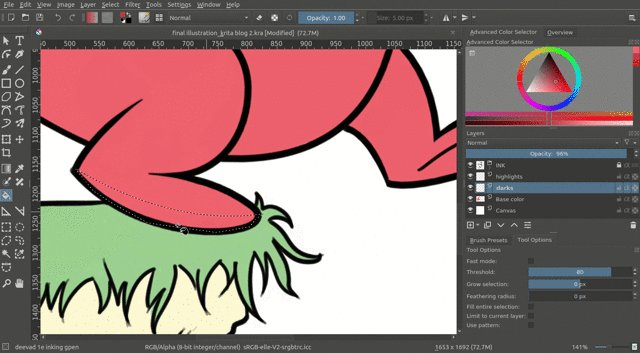
As shown in the above visual,
- I have used the Bezier curve selection tool to select dark areas,
- Then used the fill tool to fill in the color.
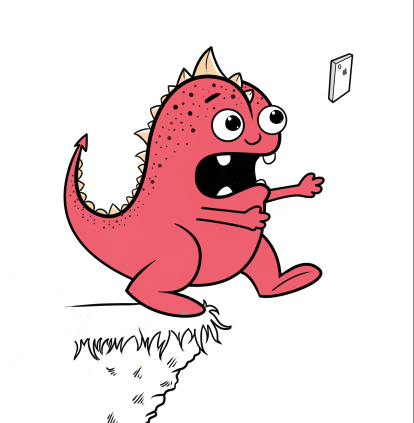
- Lastly, I added a background layer below the base color.
- Then colored a portion of the sky to make the drawing stand out better.
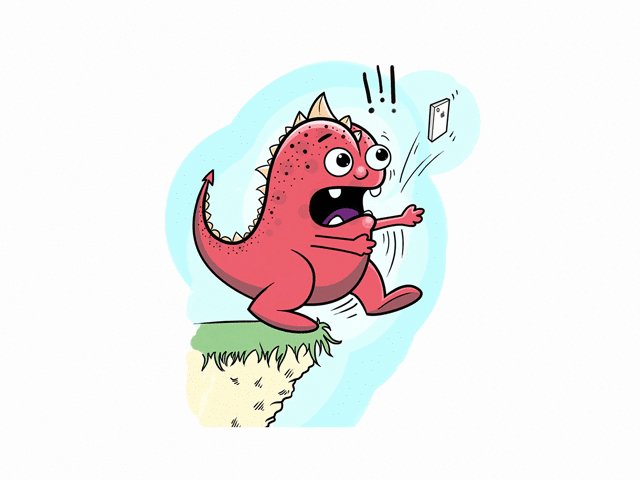
I decided to add few more details such as the tongue and the speed lines to suggest movement. The image below is our final result.
Want to analyze your website? For more information read
Sharing your wordpress activities has never been so easy, check out our article WordPress – Sharing your activities on Social Media.