Let us learn to achieve smooth strokes in Krita. Here are the requirements in order to get started with smooth strokes : Device : Pressure pen tablet ( I am using Wacom Intous Medium). Brush Pack : Krita Brushkit v8.2(Free). Download it from here. I prefer using this brush pack by David…
Author: maddingcrowd

WordPress Guide: Migrating website content
Migrating from an old WordPress website to a new one? And still want the old posts and comments? Worry not. Here is a complete guide on how to migrate the old WordPress content to the newly installed setup. Exporting We will be exporting the old post comments,pages,etc. using the in-built…

Tutorial-Create a 3D book image using Blender v2.79+
For all the Blender beginners out there, here is a complete step-by-step guide to create a 3D book. Requirements: Cover image of any book(Front, back and spine as one complete image). Software: Blender. Skill level: Easy (basic knowledge of Blender’s interface and navigation controls required) Note : Before beginning with the…

Woocommerce Plugins To Use
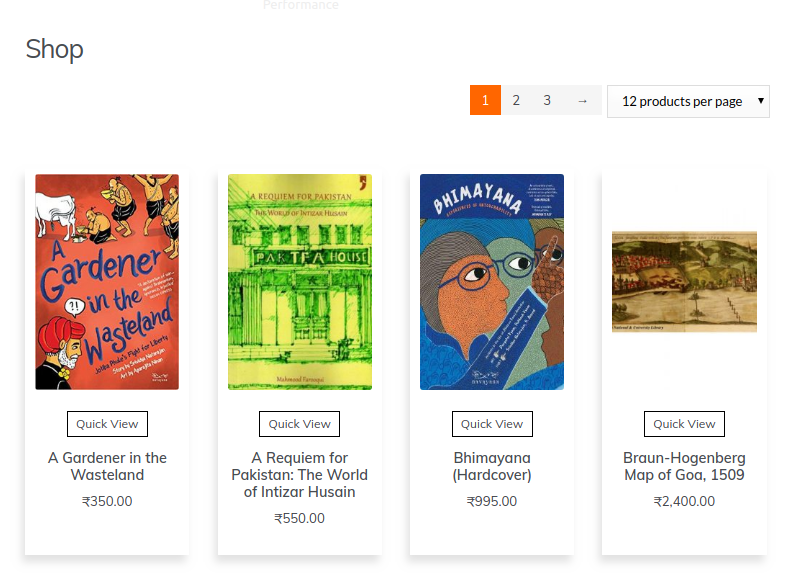
Earlier this year, we decided we needed a new website for our bookstore. dogearsetc.com, our first service, that we rolled out in 2006, needed a makeover, and the online bookshop too needed an online extension. So we decided to go with a new domain altogether. At the time of this…

WordPress Guide: 7 Best Practices
Want to get it right the first time? Sadly, for the beginners, the end result of wordpress website is not satisfactory. Here are 7 quick tips/practices for WordPress beginners : 1.Backup : Why do I need it? The common mistake that the beginners do is that they start building the website until…

Hybrid Publishing vs Self Publishing
A couple of months back, without too much of a fuss, CinnamonTeal Design and Publishing, formalised its hybrid publishing services. It thus becoming the first publisher in India to offer hybrid publishing. Having already introduced self-publishing in India, in 2006, we found ourselves, many a time, rewarding authors who had…

Presenting India’s First Hybrid Publishing Service
This post discusses the concept of hybrid publishing, one that CinnamonTeal Design and Publishing has introduced formally for the first time in India (we had introduced it in the form of CinnamonTeal Elite a couple of years back). With the flood of information available on the Internet, authors can easily…

Tutorial-Create a bootable USB stick on Ubuntu
This is a tutorial for creating a bootable USB stick on Ubuntu installed systems. The bootable USB stick a will serve for the following purposes : If you do not have a CD/DVD drive installed on your system. Easy to install and portable . Let’s get started !!

Tutorial-Converting Ebook from ePub to mobi using KindleGen (Linux)
Now This is a tutorial for all those who want to convert their ebook (eg. from .epub format to .mobi format ). I will be using the KindleGen software for the conversion This conversion is necessary if the ebooks are to be used on the Kindle devices. Lets get started…

Tutorial-Deploying WordPress website from localhost to a subfolder on Existing WordPress Domain
This is a tutorial for all those who want their WordPress(WP) website present on localhost to be running on folder created on the server. Status before deploying WordPress: I have a working wordpress website on the localhost. I want to run another WP in the subfolder(eg. https://www.cinnamonteal.in/thedogearsbookshop ) on the…
